仕事で日英機械翻訳システムを担当したことがある。その翻訳品質は推して知るべしで,とても原文の意味をまともに伝えられるものではない。機械翻訳には,しかしながら,誤訳混じりの名詞の並びの相互関係を推し量ると,正確さはまったく期待できないにせよ,どんな内容かをだいたい判ずることが出来るという利点がある。
Google が提供する翻訳機能 Google Translation API を,このバカブログに設置してみた。Google という米国の IT 集団は,かくなる大規模かつ手の込んだソフトウェアを高速動作をもって提供し,わが国の IT 企業にはとても太刀打ち出来ない野心と開拓者精神とで,われわれを驚かせてくれる。忘れっぽい私の備忘録ということで,その設置方法を以下にしるしておく。
Google Translation API は Google http:
私は翻訳ボタンをタブ形式で画面左下に固定表示するスタイルを選択したのだが,上記の方法で自動出力されたコードではうまく翻訳タブが表示されず,いろいろ施行した結果,以下の JavaScript コードで満足できる表示が得られた。このコードでは選択できる言語を絞ってある(あまりにたくさんの言語が表示されても選択に迷ってしまうから)。
<!-- 以下を head タグ内に挿入 -->
<meta name="google-translate-customization"
content="764516faf9658c2b-b197d50f94ebd1be-ge505b1eb1ec5c4fb-1e" />
<!-- 以下を body タグ内先頭に挿入 -->
<div id="google_translate_element"></div>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement(
{pageLanguage: 'ja',
includedLanguages: 'ar,de,el,en,eo,es,fr,it,iw,ja,ko,la,nl,pt,ru,sv,th,zh-CN',
autoDisplay: false,
floatPosition: google.translate.TranslateElement.FloatPosition.BOTTOM_LEFT
});
}
</script>
<script type="text/javascript"
src="http://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit">
</script>

図 1. 翻訳タブ
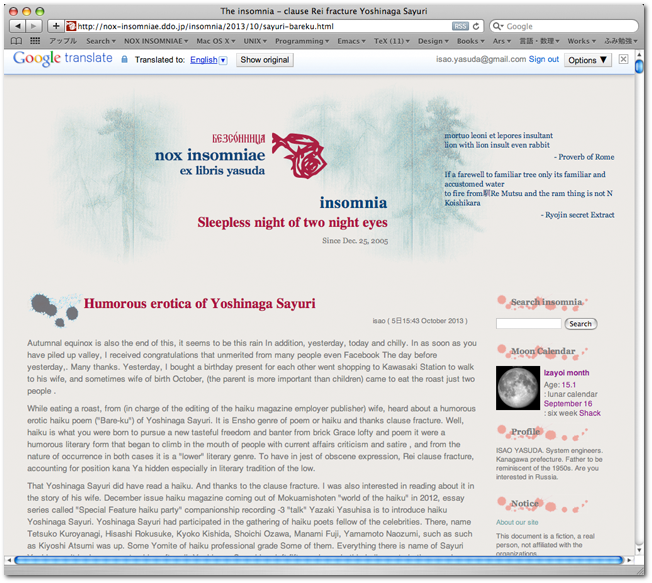
このコードをサイトに埋め込むと,画面左下に右の図 1.のような翻訳タブが表示される。これをクリックすると,画面最上部に翻訳バー(図 2.)が表示され,「Translate」ボタンのクリックでページが翻訳される(図 3.)。翻訳バーにある言語プルダウンリストで言語が選択できる。

図 2. 翻訳バー

図 3. 翻訳結果