弊ブログ・サイトの CMS ソフトウェア Movable Type 4.1 (MT-4.1) で CAPTCHA 認証設定を施した。これまでブログのコメントはユーザ登録・認証しないと投稿できないようになっていた。スパム・コメントがあまりに多く,コメントを付けてくれるユーザも極めて稀だと思われたので,これまで初期設定のまま適当に運用してきたのだけれど,CAPTCHA 認証によってコメント投稿の敷居をもう少し低くしようと思ったわけである。
CAPTCHA 認証とは,ランダムな英数字を人間が見れば認識できる画像で表示し,それをユーザに入力させる仕組みによって,機械的スパムを抑止する認証方式である (最近はこれをもすり抜けるスパム投稿ソフトがあるらしいのだが)。MT-4 ではそのプラグインが実装されていて,設定変更で利用可能になる。その設定は MT ドキュメント『コメントに CAPTCHA 認証を利用する』に詳しい。これを見れば設定方法がわかるのだけど,以下,私の行った設定メモを簡単にしるしておく。
- CAPTCHA 認証のための MT 環境は Image::Magick Perl モジュールを必要とする。これを CPAN から入手し組込んでおく。
- 「コメント設定」--「コメントポリシー」--「即時公開する条件」で「自動的に公開しない」にチェック。これは MT 管理者のポリシーによって選択すればよい。弊サイトの場合,「自動的に公開する」に設定してしまうと公序良俗違反やいわゆる「荒し」のコメントが野放しになる可能性があるので,私の「検閲」を経た上でコメントが公開されるよう「自動的に公開しない」を選択した。
- 「コメント設定」--「表示オプション」--「CAPTCHAプロバイダ」に「Movable Type 既定」を指定する。
- 「登録/認証設定」で「認証なしコメント」にチェック。「メールアドレスを要求」は随意でチェック。その他の項目:「Movable Type」, 「OpenID」, 「LiveJournal」, 「Vox」はオフにしておく。
- 「テンプレートモジュール」--「ブログテンプレート」の「コメント入力フォーム」を開き,<MTIfNonEmpty tag="MTCaptchaFields"> コントロール・タグの記述内容を以下のように修正する。
- 上記が完了したら,再構築を行う。
<MTIfNonEmpty tag="MTCaptchaFields">
<div id="comment-form-recaptcha">
<MTIfCommentsAccepted>
<MTIfRegistrationRequired>
<MTElse>
<$MTCaptchaFields$>
</MTElse>
</MTIfRegistrationRequired>
</MTIfCommentsAccepted>
</div>
</MTIfNonEmpty>
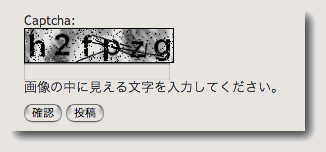
以上で環境設定は終了である。ブログ記事のコメント入力の画面に次のような CAPTCHA 画像が表示されるはずである。